Introduction: Presentation of Figma as a powerful tool for web design and prototyping.Content:
- Initial Setup: How to get started with Figma and its basic features.
- Component Creation: Use of components and styles to maintain consistency.
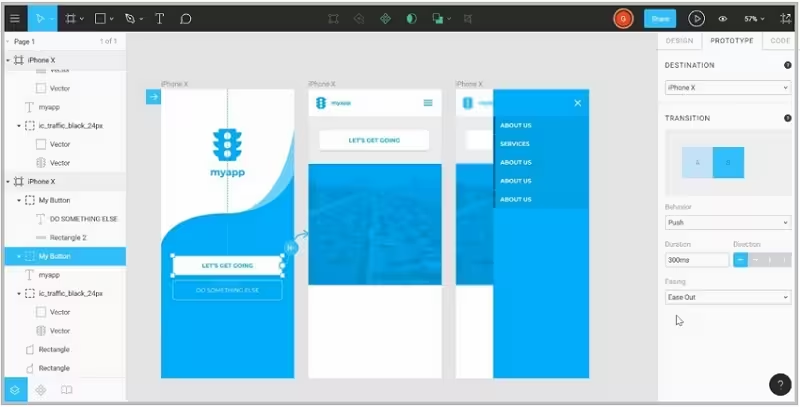
- Interactive Prototyping: How to create interactive prototypes and animations.
- Real-Time Collaboration: Advantages of real-time collaboration and how to leverage it.
- Integrations and Plugins: Additional tools that can be integrated with Figma to enhance workflow.
Conclusion: Benefits of using Figma to create quick and effective prototypes and how it can improve team collaboration.